Kennisbank > webdevelopment, wordpress > De snelheid van onze nieuwe website
De snelheid van onze nieuwe website
Bij de ontwikkeling van onze nieuwe website hebben we veel aandacht geschonken aan de snelheid van de website. Enerzijds omdat ik dat zelf belangrijk vind, maar ook zeker vanwege de positieve resultaten bij onze zoekmachine score (SEO-score).
De snelheid van een website is belangrijk om meerdere redenen:
- Gebruikerservaring: Bezoekers van een website verwachten dat deze snel laadt en direct toegankelijk is. Een trage website kan leiden tot frustratie bij gebruikers, waardoor ze mogelijk de website verlaten en naar een concurrent gaan. Een snelle website zorgt voor een positievere gebruikerservaring, wat kan resulteren in langer verblijf op de website, meer betrokkenheid en hogere conversiepercentages.
- Zoekmachineoptimalisatie (SEO): De snelheid van een website is een belangrijke factor voor zoekmachines bij het beoordelen van de kwaliteit van een website. Zoekmachines, zoals Google, geven de voorkeur aan snellere websites bij het rangschikken van zoekresultaten. Een trage website kan een negatieve invloed hebben op de SEO-prestaties, waardoor de website lager wordt gerangschikt en minder zichtbaar wordt voor potentiële bezoekers.
- Conversiepercentage: Een snelle website kan het conversiepercentage verbeteren, wat verwijst naar het percentage bezoekers dat overgaat tot gewenste acties, zoals aankopen, abonnementen of contactformulieren invullen. Een trage website kan leiden tot een lager conversiepercentage, omdat bezoekers minder geneigd zijn om te wachten tot een pagina laadt of om een trage checkout-proces te doorlopen.
- Mobiele gebruikerservaring: Met het enorme gebruik van smartphones om websites te bezoeken, is de snelheid van een website nog crucialer geworden. Mobiele gebruikers zijn vaak afhankelijk van mobiele netwerken, die niet altijd even snel zijn als vaste breedbandverbindingen. Een snelle website zorgt voor een betere mobiele gebruikerservaring, waardoor de kans groter wordt dat mobiele bezoekers op de website blijven en betrokken blijven. Onze website wordt gemiddeld genomen 70% van de tijd bezocht met een smartphone.
Al met al is de snelheid van een website belangrijk omdat het invloed heeft op de gebruikerservaring, zoekmachineoptimalisatie, conversiepercentage, mobiele gebruikerservaring en kosten. Een snelle website kan leiden tot meer tevreden bezoekers, betere prestaties in zoekmachines, hogere conversiepercentages en lagere kosten, wat allemaal bijdraagt aan het succes van een website.

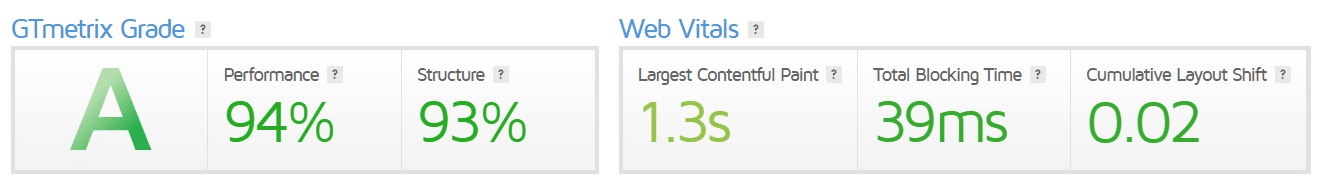
Wij hebben deze score behaald door heel goed de tools GTMetrix.com en Lighthouse te gebruiken, die ingebouwd zit in je Chrome Developer tools. De meeste effect behaalde wij met het verkleinen van de foto’s naar webp formaat. Dat scheelde echt enkele MB’s qua download. Daarnaast hebben we de WordPress Plug-in WP Rocket ingeschakeld en deze juist geconfigureerd.
Uiteindelijk hebben de volgende zaken ingesteld in WP Rocket:
- Lazyload, dit is een techniek waarbij afbeeldingen, video’s of andere media op een webpagina pas worden geladen op het moment dat ze zichtbaar zijn in het viewport, oftewel het zichtbare deel van de webpagina. Dit zorgt ervoor dat alleen de media die daadwerkelijk wordt bekeken wordt geladen, waardoor de laadtijd van de pagina wordt verminderd en de prestaties van de website worden verbeterd.
- Minify op alle stylesheets en javascript bestanden, middels onze devOps flow worden onze bestanden al automatisch verkleind. WP Rocket zorgt dan nog voor compressie en verkleining van de overige CSS en JS files die geinjecteerd worden (door externe plug-ins).
- Uitgesteld laden van javascript, hierdoor blokkeren zware third-party libraries niet de initiele laadtijd. Daar liepen we tegen diverse problemen aan. Door het aanzetten van alle opties werkte de site niet meer correct. Denk hierbij aan Javascript die niet goed uitvoerde, maar ook vervormde elementen in de website. Hier hebben wij de code op aangepast en deze bestanden uitgezonderd van de werking.
- DNS prefetch, wij gebruiken lettertypes van Google. Deze worden middels een DNS prefetch ingeladen waardoor de browser daar niet op hoeft te wachten.
In ons geval hebben we WP-Rocket gebruikt. Er zijn meerdere WordPress Plugins die hetzelfde bereiken en die wij ook veelvuldig inzetten bij projecten voor onze klanten. Denk hierbij aan Litespeed Cache, WP Fastest Cache en W3 Total Cache.
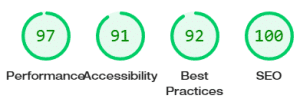
Ter referentie onze Lighthouse scores op het moment van schrijven (April 2023) op de desktop:

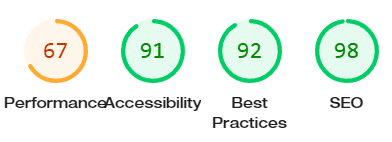
En de Lighthouse scores voor de smartphone / mobiele versie:

Het enige waar we (uiteraard) nog niet tevreden over zijn is de snelheid van de mobiele versie van de website. Dit heeft vooral te maken met de grootte van onze stylesheets en javascript bestanden. Echter kunnen we die niet laten lazyloaden zonder de websitewerking te verslechteren. Wij gaan daarvoor nog aanpassingen doen in onze code om ook deze score te optimaliseren. Ook moeten we onze onderliggende pagina’s nog optimaliseren. Uiteraard de homepage het belangrijkst, maar ook andere pagina’s moeten snel gaan om het optimale effect in Google te hebben.
Ook interessante artikelen
Deze artikelen kunnen jou ook misschien aanspreken

Reacties